Your landing page is like a first impression—it needs to capture attention, hold interest, and guide visitors toward taking action. But what actually works? Is a short or long headline better? Should your CTA button be green or red?
Instead of guessing, A/B testing lets you experiment with different versions of your landing page to see what actually improves conversions.
If you’re wondering which elements to test first, this guide will walk you through the most impactful elements and how to approach A/B testing for each one.
Why A/B Testing Your Landing Page Matters
Every visitor lands on your page with a decision to make—stay and explore or leave. Even small tweaks can influence that decision.
A/B testing helps you:
- Find what makes visitors take action.
- Identify and remove obstacles to conversions.
- Improve user experience without major redesigns.
Instead of redesigning everything at once, test one change at a time and see what actually makes a difference.
Key Landing Page Elements to A/B Test
Not everything on your landing page needs testing. Focus on elements that directly affect conversions.
1. Headlines (First Impression Matters)
Your headline is the first thing visitors see. It should clearly communicate your value in a way that makes people want to stay.
What to test:
- Short vs. long headlines
- Benefit-driven vs. feature-driven messaging
- Question-based vs. statement-based headlines
Example:
- Version A: “Increase Your Sales with AI-Powered Personalization”
- Version B: “Struggling with Conversions? Here’s a Smarter Solution.”

2. Call-to-Action (CTA) Buttons (Getting People to Click)
Your CTA button tells visitors what to do next. Even small changes in wording, colour, or placement can impact conversions.
What to test:
- Button text (e.g., “Get Started” vs. “Start My Free Trial”)
- Button colour (e.g., contrasting vs. brand colours)
- Placement (above the fold vs. below testimonials)
Example:
A button that says “Get Your Free Guide” may perform better than “Download” because it feels more valuable.
3. Images & Videos (Does Visual Content Help?)
A good image or video can build trust and explain your product faster than text—but not every page needs them.
What to test:
- Product images vs. customer lifestyle images
- Video explainer vs. static image
- No image vs. an illustration
Example:
A homepage with a product demo video might convert better than one with just an image.
4. Page Layout & Design (Making It Easy to Read)
A cluttered page can overwhelm visitors. A minimal page might not provide enough information. Finding the right balance is key.
What to test:
- Two-column vs. single-column layout
- More white space vs. dense information
- Sticky navigation bar vs. no sticky menu
Example:
A test might reveal that a simplified layout with fewer distractions leads to more sign-ups.
5. Forms (Reducing Friction)
Forms can be a major drop-off point. The fewer fields you have, the easier it is to complete—but too few fields might reduce lead quality.
What to test:
- Short vs. long forms
- One-step vs. multi-step forms
- Required fields vs. optional fields
Example:
A multi-step form (asking for basic details first, then additional info later) might convert better than a long-form on a single page.
6. Trust Signals (Building Confidence)
New visitors don’t know your brand. Trust elements help them feel comfortable taking action.
What to test:
- Customer reviews vs. expert endorsements
- Testimonials with images vs. text-only reviews
- Showing security badges (SSL, money-back guarantee)
Example:
Adding real customer photos next to testimonials can improve credibility and trust.
7. Pricing Display & Offers (How You Present Value)
How you present pricing can influence perception.
What to test:
- Monthly vs. annual pricing first
- “$29/month” vs. “Only $1 per day”
- Free trial vs. money-back guarantee emphasis
Example:
A “14-day free trial” might get more sign-ups than a “30-day money-back guarantee” depending on your audience.
8. Social Proof (Does It Matter?)
People trust recommendations from others. If visitors see proof that others are using your product, they may feel more confident.
What to test:
- Number of reviews displayed
- Big brand logos vs. influencer testimonials
- Case study links vs. short testimonials
Example:
A page with “500,000+ happy customers” might convert better than one with no social proof.
Best Practices for Landing Page A/B Testing
- Test one change at a time: If you change multiple things at once, you won’t know what caused the result.
- Run tests long enough: A test needs statistical significance before you make decisions.
- Segment your audience: What works for new visitors might not work for returning users.
- Look beyond surface metrics: A higher click-through rate isn’t valuable if conversions don’t also increase.
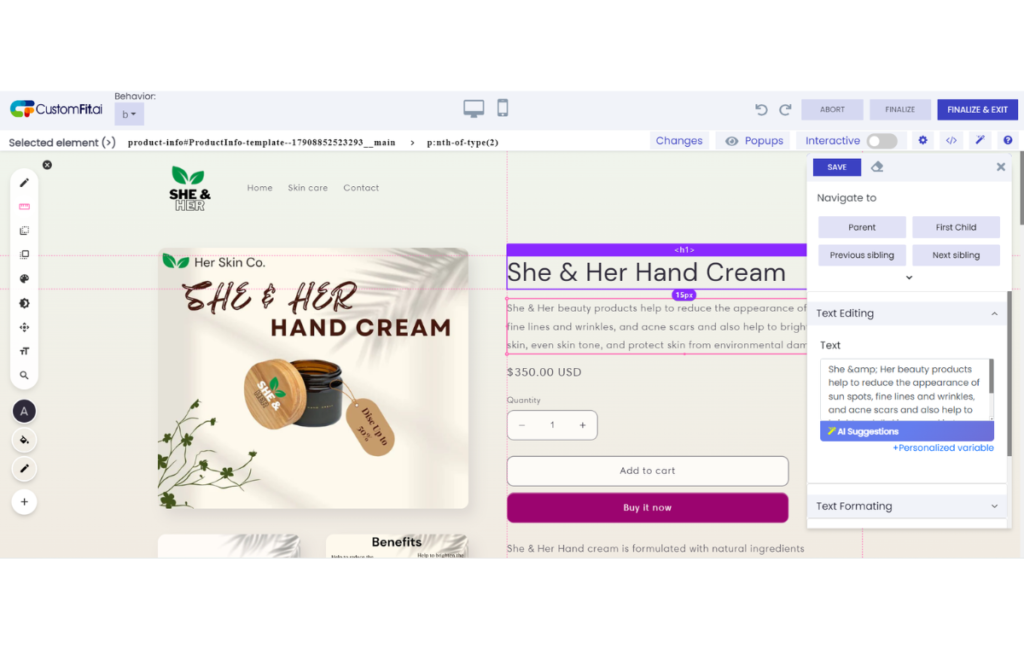
How CustomFit.ai Makes A/B Testing Easier
Running A/B tests manually can be overwhelming. CustomFit.ai simplifies the process by:
- Helping you set up tests without coding
- Tracking results automatically so you don’t have to guess
- Allowing audience segmentation so you can test with specific visitor groups
Instead of guessing what works, CustomFit.ai helps you find out.
FAQs: Landing Page A/B Testing
1. How long should I run a landing page A/B test?
At least 1-2 weeks, depending on traffic. A test needs enough visitors for statistical significance.
2. What’s the most important element to test first?
Start with headlines, CTA buttons, and page layout—they have the biggest impact on conversions.
3. Can I test multiple changes at once?
Yes, but that’s called multivariate testing. If you want clear insights, A/B test one element at a time.
4. What if my A/B test results show no difference?
That’s still useful! It means your original design wasn’t hurting conversions. Try testing a bigger change next time.
5. How do I know if my A/B test results are reliable?
Look for statistical significance—most testing tools (including CustomFit.ai) show when your results are trustworthy.
Final Thoughts
Landing page A/B testing isn’t about guessing—it’s about learning what actually works for your audience.
By testing headlines, CTAs, page layout, and trust elements, you can gradually improve conversions without a full redesign.
Want an easier way to experiment with landing page elements? Try CustomFit.ai and start testing smarter.